- Developer
Customize layout
On this page
What is USF SDK
USF SDK is a storefront JS API for building and controlling store user interfaces. Unlike other search apps, USF SDK is designed with extensibility and easy customization in mind from the start. It separates data models, layout templates and control logic instead of concentrating HTML code with Javascript in strings. We also apply OOP Design Principals to all components. That makes it easy for developers to fully control the storefront layout, reuse and override components.
The app also lets you control the layout though reactive data. It reduces the amount of code developers have to write to customize the layout and allow developers to add custom components and plugins easily. We use RVue, a forked version of Vue JS with the same template syntax and component structure. We added some updates to the core to make it work better for USF.
This official SDK assumes intermediate level knowledge of HTML, CSS, JavaScript, and VueJS. If you are new to VueJS, grasp the basics of the framework's Template Syntax and come back.
Data Models
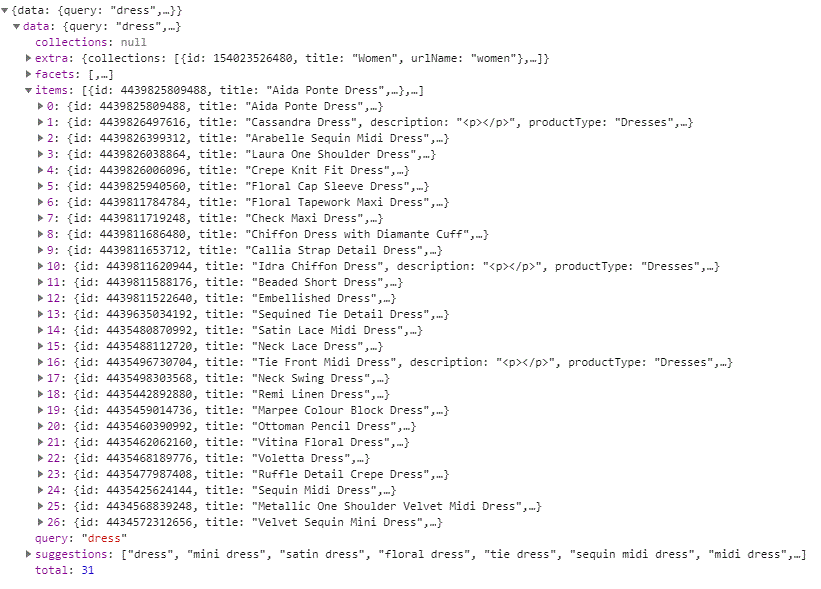
USF sends search requests to our indexing service servers. When a request completes, the response is the search results object in JSON format similar to the image below:

Templates
Developer have 100% control over the store layout. To customizes the layout, navigate to Customization menu in the app, select a theme that has the widget then select Javascript or Stylesheets. In the Javascript section, there are several templates defined in usf.templates object:
app: The wrapper widget template. Seeusf.app Objectreference for more details.searchResults: The search results container template. SeeSearchResults Componentreference.searchResultsPages: The search results grid view's classic pagination template. SeeSearchResultsPages Componentreference.searchResultsGridViewItem: The search results grid item template. SeeSearchResultsGridItem Component.searchResultsListViewItem: The search results list item template. SeeSearchResultsListItem Component.addToCartPlugin: The Add to cart plugin's button template. SeePlugin Componentreference.previewPlugin: The Preview plugin's button template. SeePlugin Componentreference.previewPluginModal: The Preview plugin's modal template. SeePreviewModal ComponentandPreviewModalOption Component.gotoTop: The Go to top element template.searchResultsBanner: The promotional banner template. SeeSearchResultsBanner Componentreference.filtersBreadcrumb: The attribute based filter breadcrumb template.filters: The template used to list all filters. SeeFilters Component.filter: The filter template.filterOption: The filter option template.instantSearch: The template for displaying the instant search popup. SeeInstantSearch Component.instantSearchItem: The product template in the instant search popup. SeeInstantSearchItem Component.
Customize grid view
How to customize grid view
To customize the store grid view layout, please follow the steps below:
In our app dashboard, navigate to Customization -> JavaScript.
Select a theme that has our widget.
Click on the Javascript tab to load the customization script.
Find
searchResultsGridViewItemand you will see the template to display grid view items.
Log a product object to console
We use Vue JS template syntax to build the layout.
All the elements needed to build the grid layout is in this template.
See SearchResultsGridItem Component reference for more information about the methods and properties that you can use in your template.
Or you can use a dump method to log the product object to console. Please see the example below:
You can create a dump function to log a product object to console like below:
function logProduct(p){
console.log('My product: ', p);
}
Then you can call the function in the template like below:
searchResultsGridViewItem: `
<div class="grid__item small--one-half medium--one-third large-up--one-quarter" style="visibility: hidden;animation-delay: 650ms;animation-name: fadeIn;">
{{logProduct(product)}}
<div class="grid-view-item style1 wow fadeIn" data-wow-delay="650ms">
<div class="grid-view_image">
...
`
Customize list view
How to customize list view
To customize the store grid view layout, please follow the steps below:
In our app dashboard, navigate to Customization -> JavaScript.
Select a theme that has our widget.
Click on the Javascript tab to load the customization script.
Find
searchResultsListViewItemand you will see the template to display grid view items.
Log a product object to console
We use Vue JS template syntax to build the layout.
All the elements needed to build the grid layout is in this template.
See SearchResultsListItem Component reference for more information about the methods and properties that you can use in your template.
Or you can use a dump method to log the product object to console. Please see the example below:
You can create a dump function to log a product object to console like below:
function logProduct(p){
console.log('My product: ', p);
}
Then you can call the function in the template like below:
searchResultsListViewItem: `
<div class="list__item" style="visibility: hidden;animation-delay: 650ms;animation-name: fadeIn;">
{{logProduct(product)}}
<div class="list-view-item style1 wow fadeIn" data-wow-delay="650ms">
<div class="list-view_image">
...
`
14 Days Risk Free Trial. No credit card required. Cancel anytime.