- Guide
- Filter
Merge values
On this page
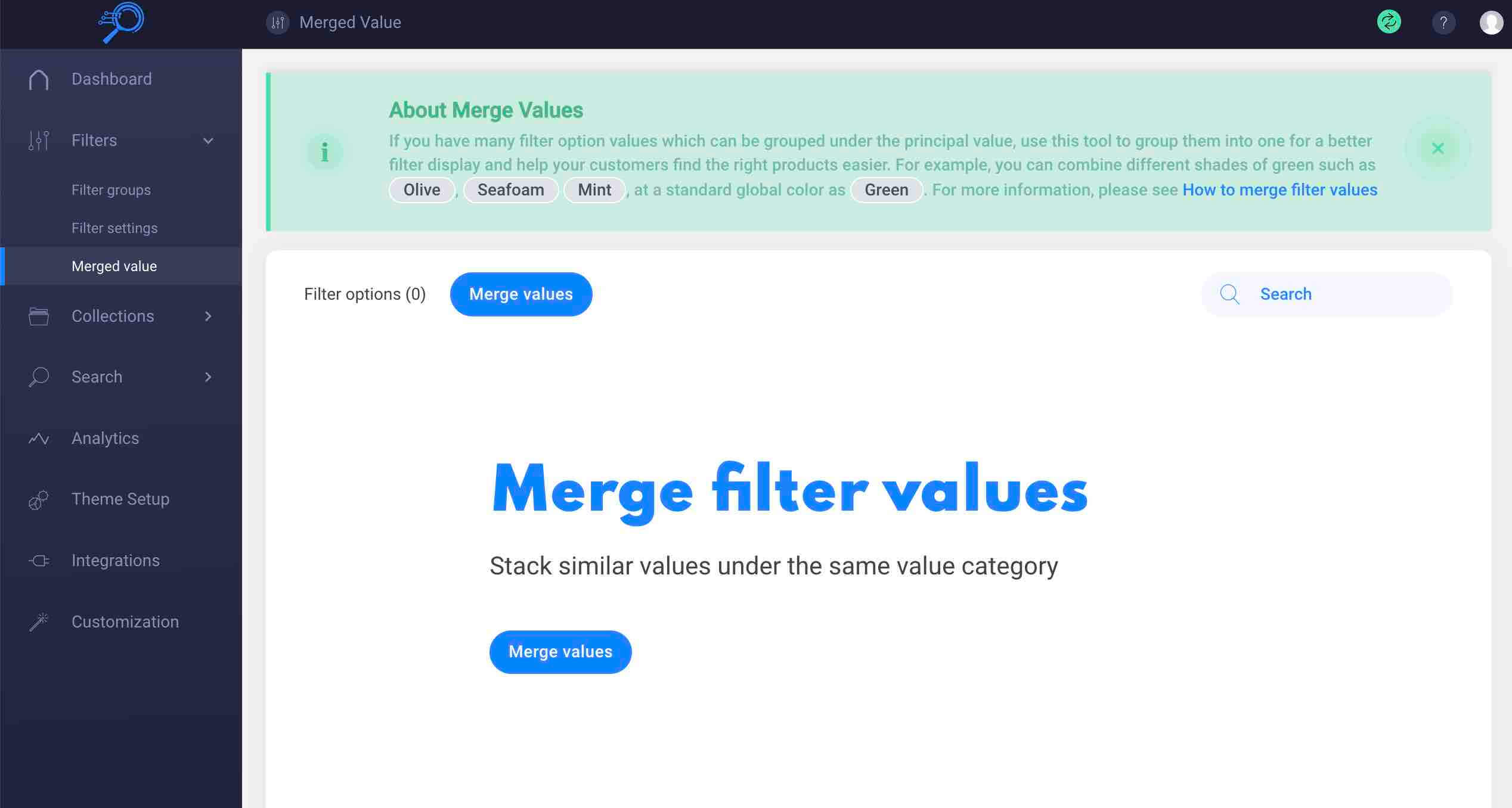
You can group similar instances under the principal value. For example, you can combine different shades of green such as "Olive," "Seafoam," "Mint," at a standard global color as "Green."
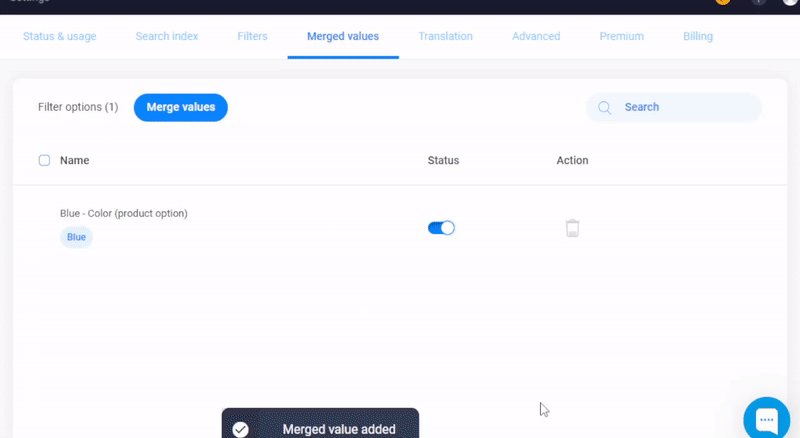
- From the admin dashboard, navigate to Filters -> Merged Value.

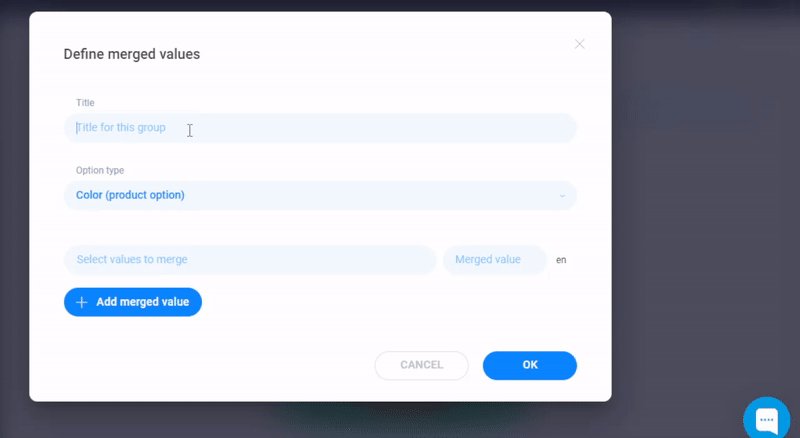
- Click merge values button. A window will pop up to define merged values.

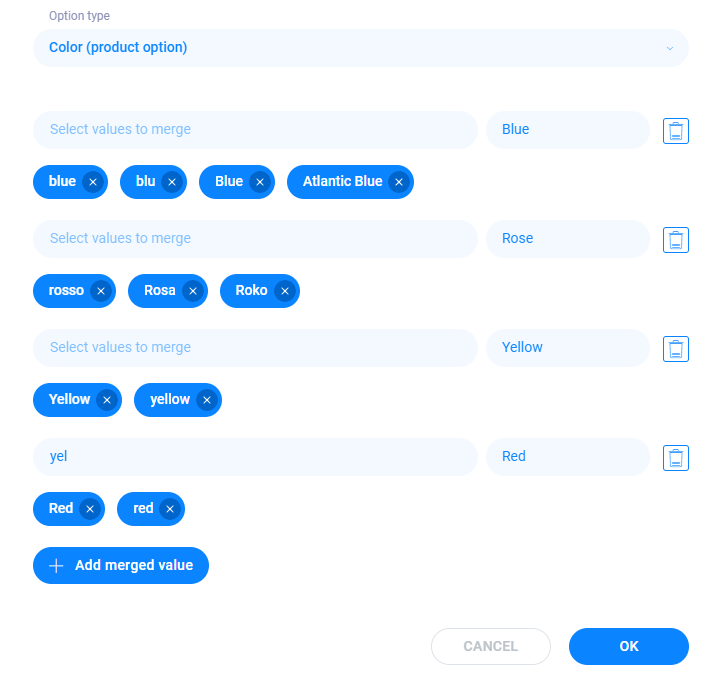
Choose the filter option type. Our App supports merging filter values in Vendor, Product type, Product option (Color, Size), and Product tags. These option types are derived automatically from your product data.
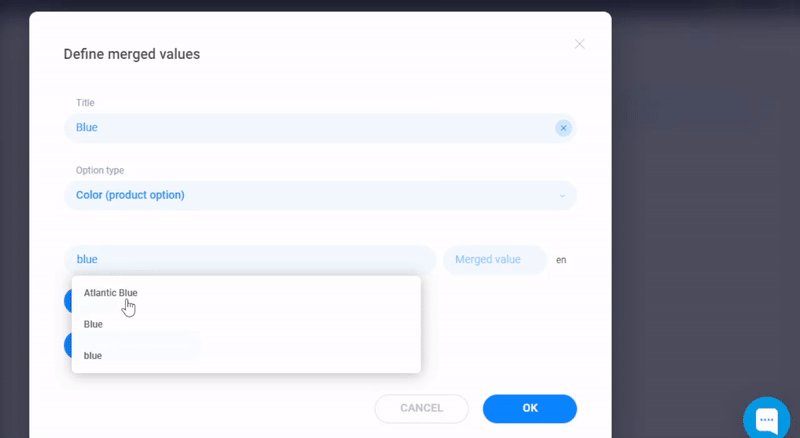
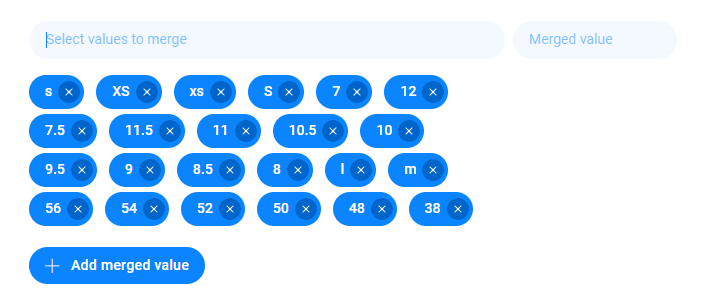
Select values in the option type to merge. Enter the new merged value.
For example, it's impossible to merge "Black/White" + "Black" into "Black" and "Black/White" + "White" into "White".
The new merged value will create a new filter value. If you want to group "Light Blue," Dark Blue," "Blue" into one value "Blue," you have to select the current product color "Blue" as well. Otherwise, it will be duplicated into two "Blue" values in the Filter option.*</p><>If you use Manual values, remember to include all the related values you want to use for the filter. The filter depends on the product data (backend) that you select in the Edit filter section meanwhile, and the merged value is only used for displaying on the storefront.
For example, your products have size options in "Small", "small", "S" you need to add Small, small, S in the Filter option, then use Merged values to group values "Small", "small", "S" into "S". When customers select size "S", our system will look for products that have size "Small", or "small", or "S".
You can insert or drag & drop the values to arrange their order on the storefront. For example, "Small", "small", "S", "M", "MEDIUM", "m".

- Click the + Icon to merge other values in that option type.

- Click OK to complete the process and refresh the store the see the results.
14 Days Risk Free Trial. No credit card required. Cancel anytime.