- Guide
- Theme setup
Add widget to search page manually
On this page
We recommend you to duplicate your theme before adding the widget to your live one. This gives you a chance to test how the widget works without affecting your live store.
Use our automatic setup to add the file to your theme.
Navigate to your theme and click Actions -> Edit code.
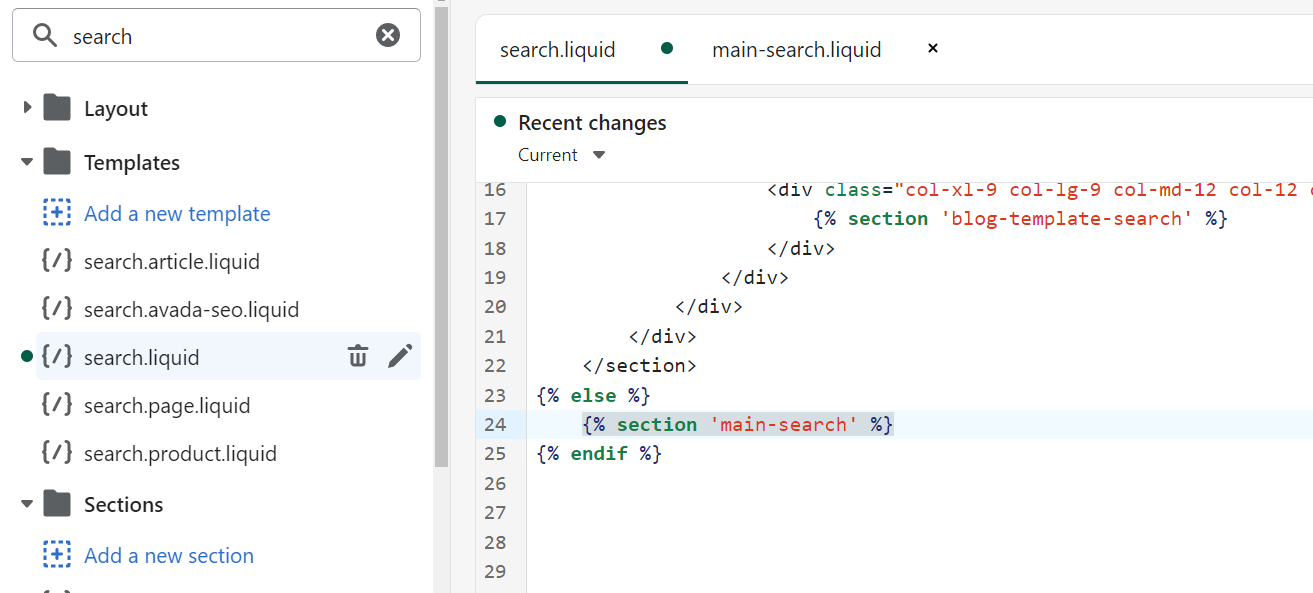
Find the file that renders your search page.
Normally it is in the file
templates/search.liquidortemplates/search.json.Usually, a file named main-search.liquid that contains search display is included in the file
templates/search.liquidortemplates/search.jsonto render products on Search pages.It can be identified as it contains the code
{% section 'main-search' %}.After finding the file name, search for the file in the theme editor and open it.

Find the code that renders your search page.
You can find it by searching for
{%- for item in search.results -%}.Comment all the code inside the div with id
id="product-grid"by wrapping it in Liquid {% comment %} and {% endcomment %} tags.
<div class="template-search__results collection page-width" id="product-grid" data-id="{{ section.id }}">
Insert the Sobooster widget code.
Copy the following code snippet to your clipboard:
<div id="usf_container"></div>
This code snippet displays SEO-friendly product list and filter widgets on your collection pages.
Paste the snippet of the following code snippet in your collection-template.liquid file, right above the {% comment %} tag.
The code may look something like this:

- Click Save and check your search page.
Please don't hesitate to contact us at support@sobooster.com if you need any help with setting it up. We will add the needed code to your theme at no cost.
Note: When you find the default search code, wrap it in Liquid {% comment %} and {% endcomment %} tags. This will stop the default code from being shown on your store, and you can easily add it back if you want.
14 Days Risk Free Trial. No credit card required. Cancel anytime.