- Guide
- Filter
- Work with filter group
Create filter option
On this page
Add filter option to the filter group
- Open the filter group that you want to modify -> Click on Add filter.

- Select Option type. The option type is automatically derived from your product attributes.
- Filter by tags in Shopify
- Filter by product option in Shopify
- Filter by metafields or custom fields
- Filter by variant (option), collection, product type, vendor, price, weight, and stock status.
Enter the Label for the option type. This label will be displayed on the storefront.

Choose the option display, including List, Box, Range, Swatch. The display type depends on the Option type you set up above.
Choose Multiple selection if you allow users to apply multiple filter values of the same type
Narrow down filter option values: Only applied for filter by tags, and Multiple is TRUE. When checked, this operator is used to narrow down the value in that filter option. The products in the results must have the selected filter values. FALSE if products in the results must not have the selected filter values
For example: you have some products in 100% cotton, some in 70% cotton and 30% polyester, and some in 100% polyester. When narrow-down is enabled, users can select cotton and polyester to see products with both attributes. If narrow down is displayed, users can find products that have either cotton or polyester.
By enabling Manual filter, you can select custom values to show your customers. To do that, click Select values to show and add the values from the drop-down list. You can drag and drop the filter values to arrange their display position on the front store or apply rules to sort manual values by clicking Sort manual values.
For more information, see Set manual filter values below.

Exclude Manual Values: this help you hide specific values from the filter. For example, you set up a filter by Collection and want to exclude "Best Selling Products", "Promotion", and "Sale" from showing in the filter.

Advanced settings for the Filter option
Display tooltip: If you want to show extra information about the filter option when the user moves the mouse pointer over an element.

Tooltip content: Type the text to display in the tooltip

Values transformation: You can transform the filter values to uppercase, lowercase, or capitalize the first letter of each word.

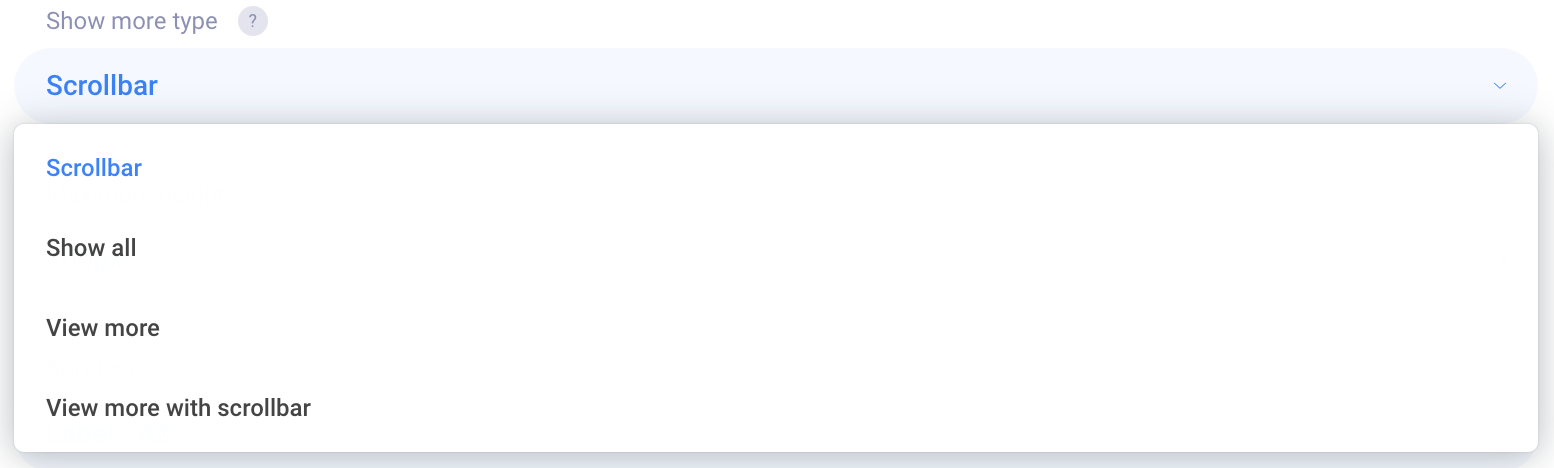
- Show more type: Choose how the filter behaves when there are many filter values. You can set up the filter options to Scrollbar with maximum height, Show all, View more with maximum number of items, or View more with scrollbar.

Sort type: Specify how the filter values are sorted.

Initially collapsed: Set filter option initially collapsed on desktop:

Show search box on desktop/ mobile:

Set manual filter values
You can choose to show custom values for the filter option by enabling Manual filter. To do that, enable the Manual filter option and click Select values to show. Then, add the values from the drop-down list.

You can drag and drop the filter values to arrange their display position on the front store (for displaying the values in the order you want). Or apply rules to sort manual values by clicking Sort manual values (this will automatically sort the values in ascending alphabetical order).
14 Days Risk Free Trial. No credit card required. Cancel anytime.