- Guide
- Filter
- Work with filter group
Multi-level collection filter
On this page
Our app enhances your ability to set up filters for product attributes not available in both Shopify and our app using product tags. With the "Navigation collections" filter option, you can create 2-level layers of grouping for improved user experience. This allows you to build alternative groupings of product collections that are linked to different collections on your store.
For example, on your All products page, instead of creating a separate Hat collection, you can simply let your customers know that you have a limited number of hats and provide them with the option to filter by specific hat types using the "Navigation collections" filter.
Set up a “Navigation collections with tag” filter option
- Make sure that you have added tags to specific products that you want to have in this filter.
- From the app’s admin, go to Filter > Default filter group (or the filter group you want set up the filter).
- Click Add filter option.
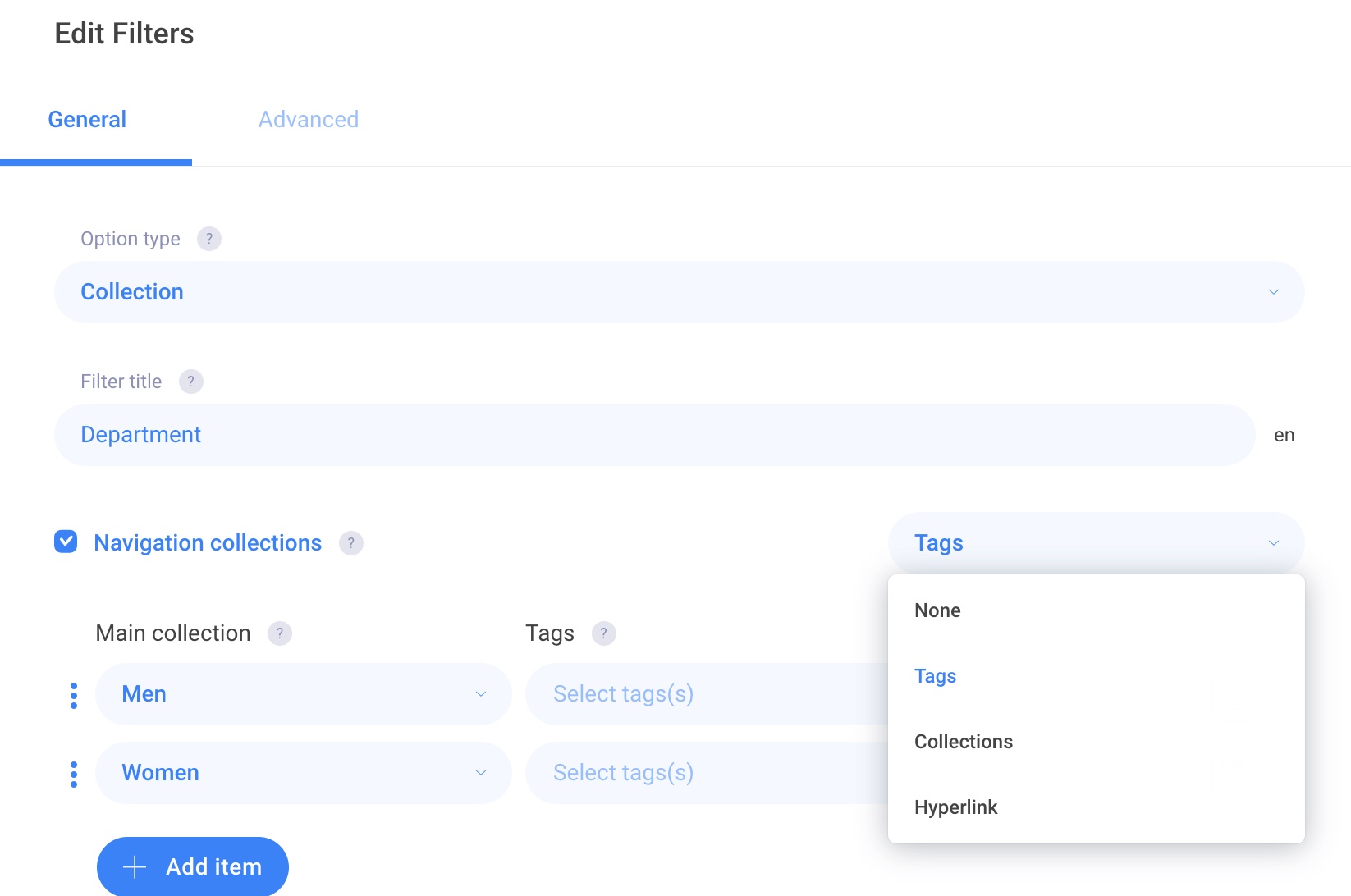
- Select Collection in the drop-down of Option Type. Enable the "Navigation collections" checkbox.
- In the Select child type dropdown, select "Tags".
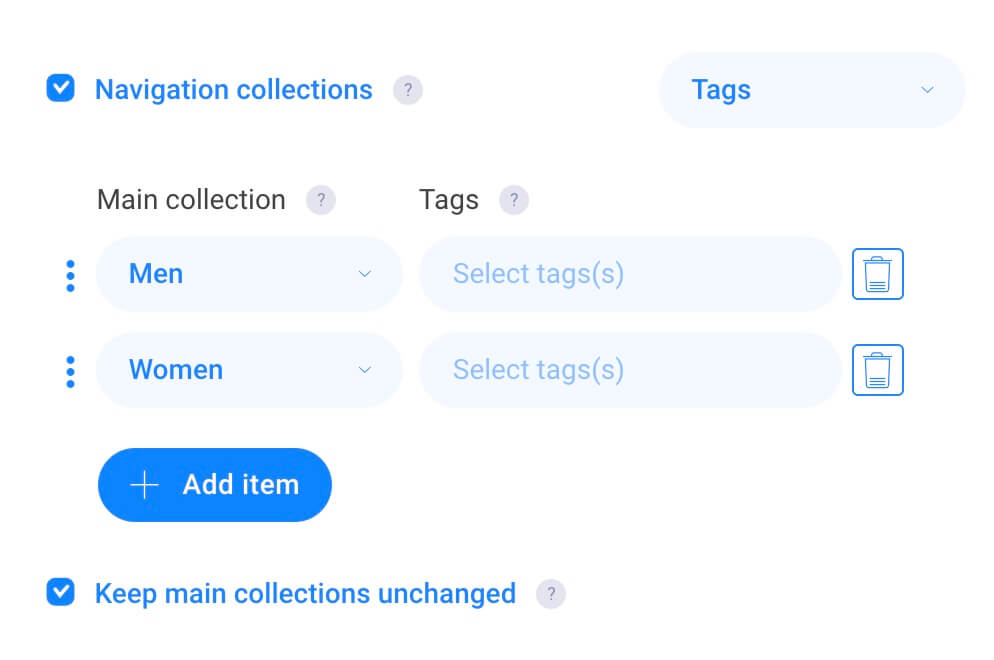
- Click Add item to add an option to the filter (which is called main collection).
- Then, in the Tag column, click on the 'Select tags' box to select the tags you want to use for this filter.

After finishing setting up the filter, click on Update and check how it appears on your storefront. If you did not see the expected result, please check on the Keep main collection unchanged option.
Set up a “Navigation collections with collection" filter option
- Make sure that you have created collections that you want to have in this filter.
- From the app’s admin, go to Filter > Default filter group (or the filter group you want set up the filter).
- Click Add filter option.
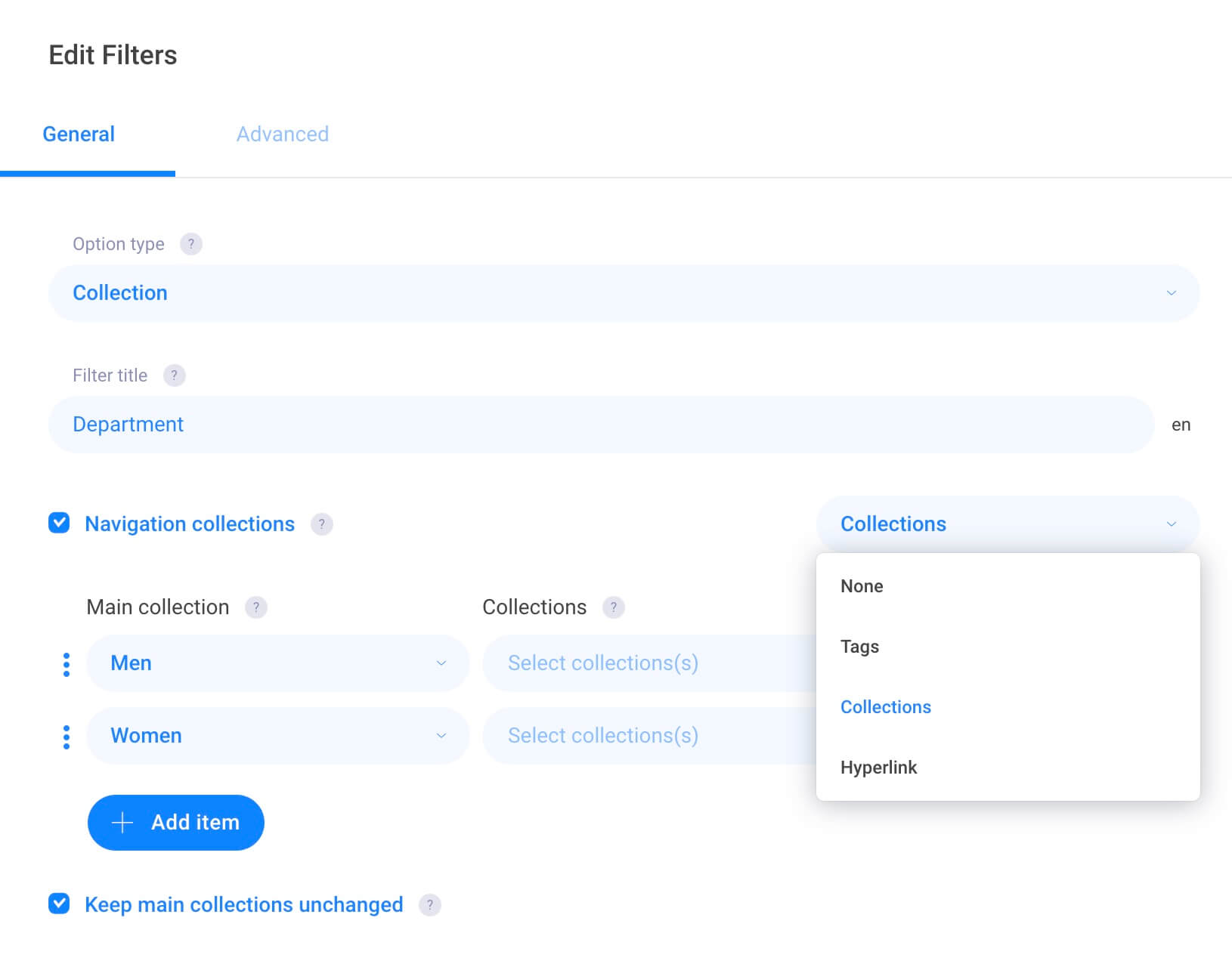
- Select Collection in the drop-down of Option Type. Enable the "Navigation collections" checkbox.
- In the Select child type dropdown, select "Collections".
- Click Add item to add an option to the filter.
- Then, in the Collections column, click on the 'Select collections' box to select the collections you want to use for this filter.

After finishing setting up the filter, click on Update and check how it appears on your storefront. If you did not see the expected result, please check on the Keep main collection unchanged option.
Keep main collections unchanged
When moving into the lower level of the filter, you may notice that the main collections are changed and not showing as expected. The reason is that the main collections are changed to the related ones when the filter is applied.
In order to keep the main collections unchanged, you can enable the "Keep main collection unchanged" option in the filter settings.

14 Days Risk Free Trial. No credit card required. Cancel anytime.