- Guide
- Theme setup
Add widget to collections page manually
On this page
We recommend duplicating your theme before adding the widget to your live store. This allows you to test how the widget works without impacting your live store.
Use our automatic setup to add the file to your theme.
Navigate to your theme and click Actions -> Edit code.
Find the file that renders your product grid.
Normally it is in the file
templates/collection.liquidortemplates/collection.json.Usually, a file named collections-template.liquid that contains the products grid is included in the file
templates/collection.liquidortemplates/collection.jsonto render products on Collections pages.It can be identified as it contains the code
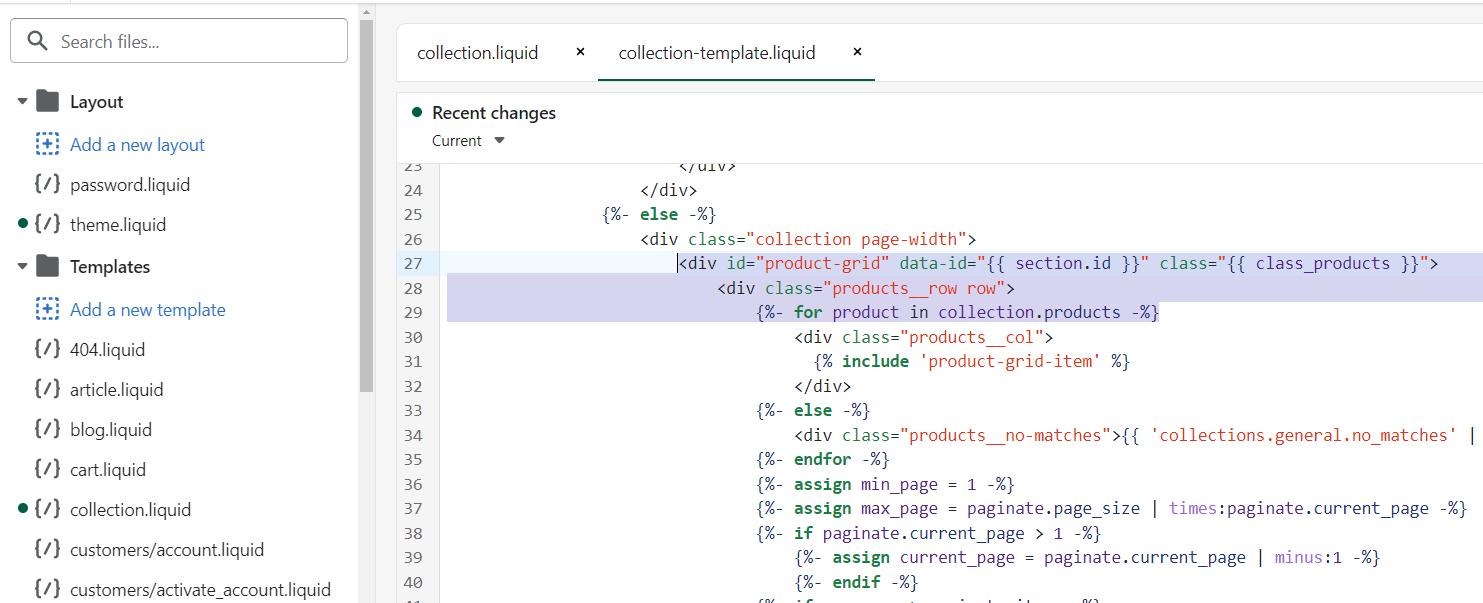
{% section 'collection-template' %}.After finding the file name, search for the file in the theme editor and open it.

Find the code that renders your product grid.
You can find it by searching for
{%- for product in collection.products -%}.
Comment all the code inside the div with id
id="product-grid"by wrapping it in Liquid {% comment %} and {% endcomment %} tags.
<div id="product-grid" data-id="{{ section.id }}" class="{{ class_products }}"></div>
Insert the Sobooster widget code.
Copy the following code snippet to your clipboard:
<div id="usf_container"></div>
This code snippet displays SEO-friendly product list and filter widgets on your collection pages.
Paste the snippet the following code snippet in your collection-template.liquid file, right above the {% comment %} tag.
The code may look something like this:

- Click Save and check your collection page. Please do not hesitate to reach out to us at support@sobooster.com if you require any assistance with setting it up. We will gladly add the necessary code to your theme without any additional charge.
When you locate the default collection code, enclose it in Liquid {% comment %} and {% endcomment %} tags.
This will prevent the default code from being displayed on your store, and you can easily restore it if desired.
14 Days Risk Free Trial. No credit card required. Cancel anytime.