- Guide
- Filter
- Work with filter group
Create filter group
On this page
Create a new filter group
From your admin dashboard, go to Filters.
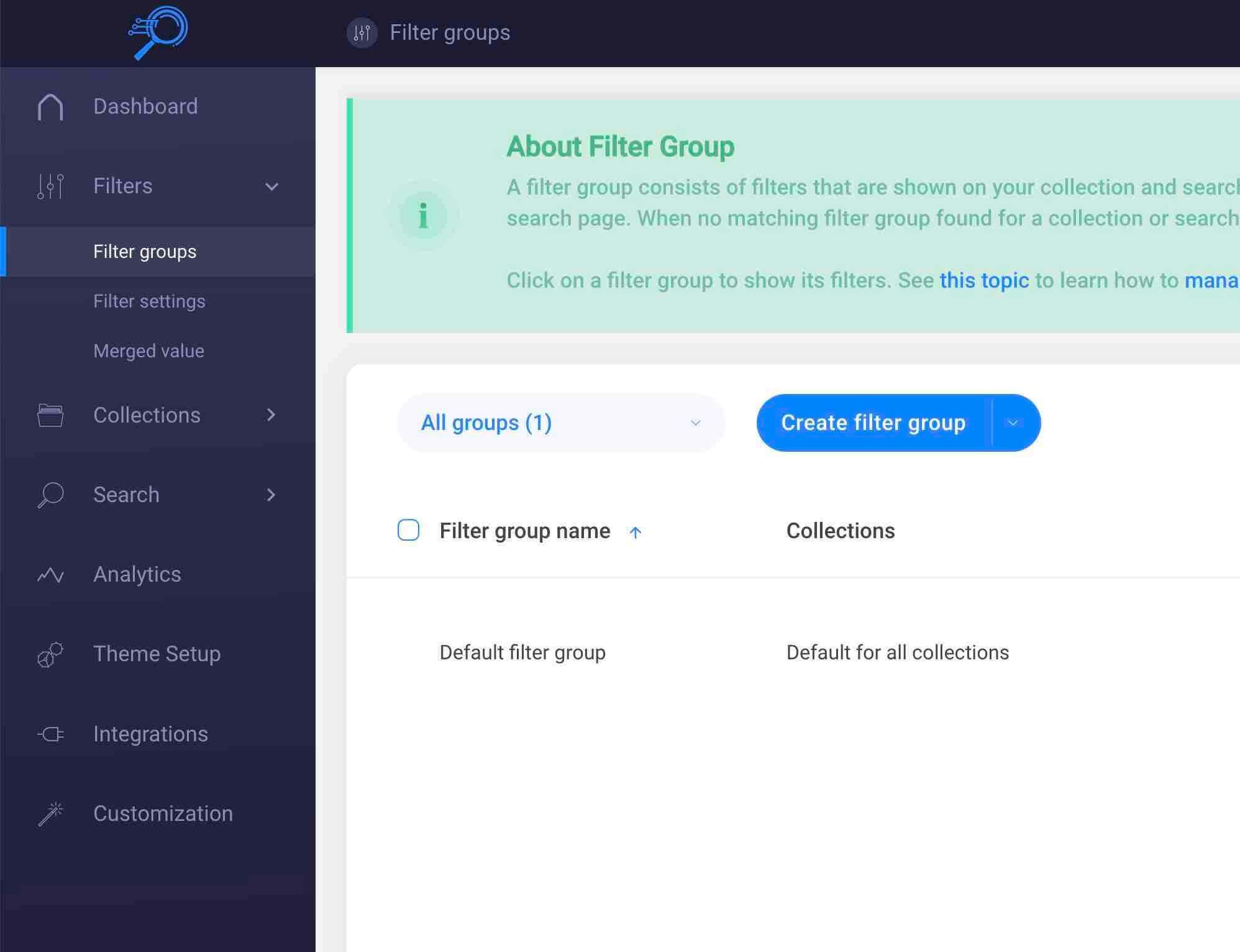
From the Filters page, click Create filter group

- Enter filter group name.

Note: If you leave the collection field blank, the filter group will be implemented for all collections.
Choose to show the filter group on specific Collections pages or on search results pages.
Choose the Collections to implement the filter group. You can choose multiple Collections for one filter group.
Click Create to finish creating the filter group.
After creating the filter group, you can add filter options to the filter group. Read more about how to add filter options to the filter group.
14 Days Risk Free Trial. No credit card required. Cancel anytime.