- Guide
- Filter
- Work with filter group
Swatches
On this page
Swatch offers an aesthetic and better UX experience to select attributes for variation products. It turns the product variation select options fields into images, colors, and label as alternative to list drop-downs.
Let's get into process to display swatches for Shopify product variations.
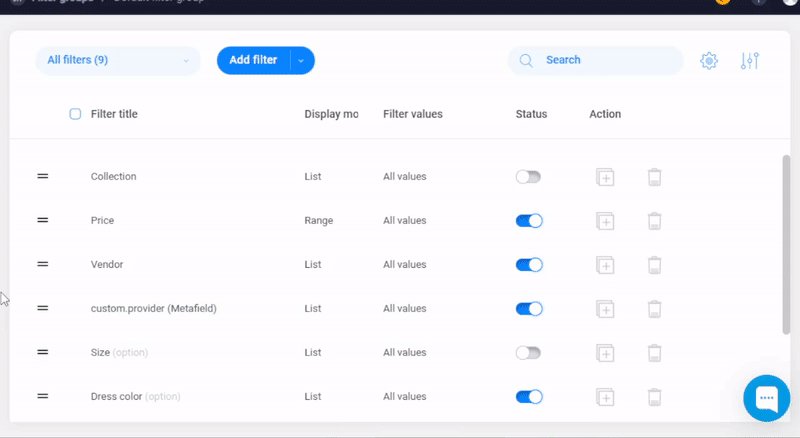
Create a new filter group or Edit the filter options in your desired filter group. Refer:
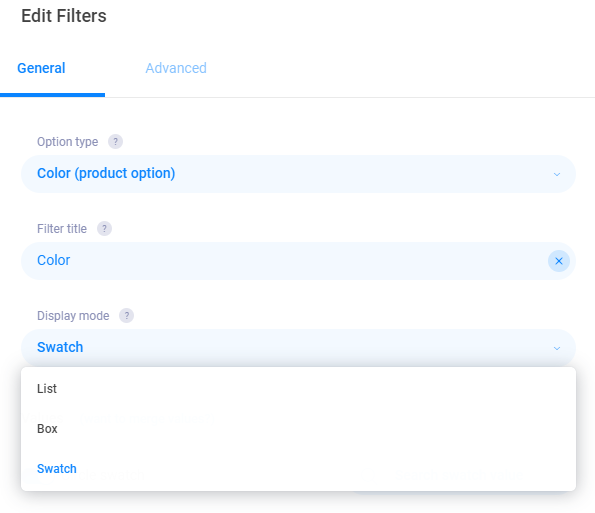
Click Add filter or Click any current filter options. A window will pop up to edit filters.
At the Display mode, choose Swatch.

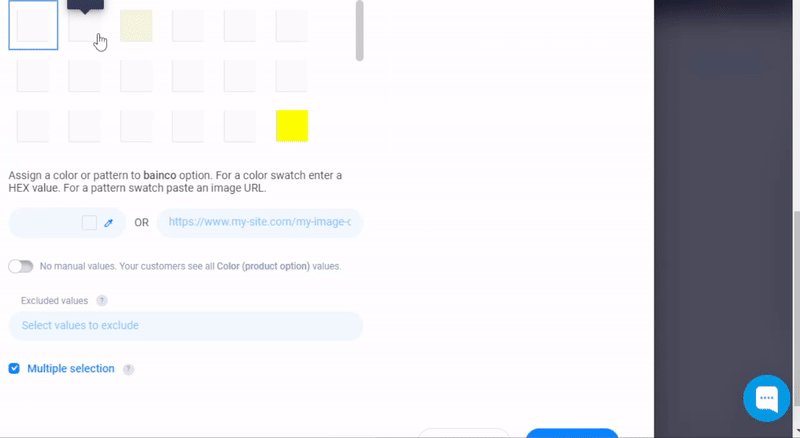
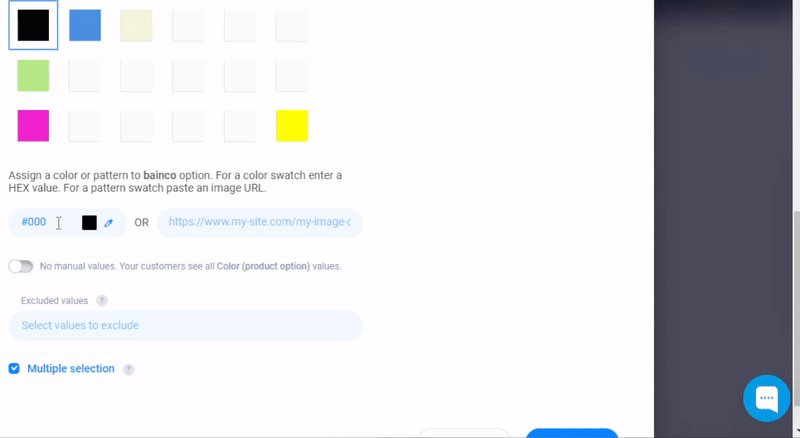
- Choose the color or insert image URL to display in the Swatch.
You can toggle the button button to switch rectangle or circle display for the visual display.
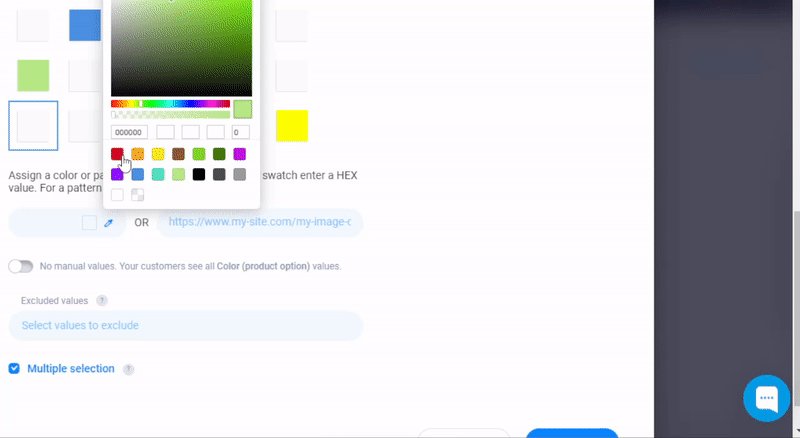
By default, our app will recognize and insert the basic colors such as black, blue, white, red. You can assign a color or pattern to any values by clicking on it. For a color swatch, Enter a HEX value (for example: #228c22) or click the Pick up color icon.
If your color name does not exist on the list of our swatch it will default to white. You need to insert an image URL. (Refer: How to upload files on Shopify)

- Click CREATE/UPDATE to complete the process.
14 Days Risk Free Trial. No credit card required. Cancel anytime.